Set collector
This project was focused solely on UX and revolved around enhancing a startup trading card collecting website. The main focus was improving the profile page along with designing a buying, selling, and trading feature.
Deliverables: UX R&A, Affinity Map, User Flows, Wireframes
Role: Team lead, UX Research, Ideation, Wireframing

problem space
Set Collector is a trading card website that is focusing on adding features such as an improved user profile page and implementing the process of buying and selling cards directly on the website. The primary business goal is to allow users to avoid selling on 3rd party sites by creating their own buying/selling tool in order to save the user’s money. Currently, 75% of users buy or sell their trading cards on eBay, which has a high commission percentage for every sale. The others either use Facebook marketplace, which can feel sketchy, or smaller less reliable websites. The project manager suggests that allowing users to buy/sell cards directly on Set Collector will give a better user experience. This would also allow the website to make revenue in the future by requiring a subscription service that is ultimately less than most other commission based websites.
Solution
Through UX research & analysis, we identified numerous UX issues that needed to be redesigned in order to improve the functionality of the user profile page and to create multiple buying/selling options. I led the team in creating an affinity map and user flows based off this research, with specific focus on redesigning the profile page and designing a process to buy/sell cards directly on the website. Lastly, after receiving feedback from the PM, I designed several different wireframe options for the user profile page and the buying/selling tool to improve the overall user experience of the website.
constraints
We were hired for a 4 week project with one specific goal in mind and that was the ideation of a buying/selling feature on the Set Collector website. We were provided the company’s branding and current design and were told to stick to the existing theme and style. With the website being so new, they did not want images on the website in order to keep speeds fast. The company is a brand new startup with a small number of current users that weren’t available for interviews or testing in this short time period. Lastly, the main priority was delivering user flows for a buying/selling feature with wireframes being an extra add-on if we had available time to work on them.
step 1: ux r&a
With limited time available for UX Research & Analysis, we focused primarily on competitive analysis and secondary research.
For the competitive analysis, I found competitors and leaders in the card trading industry and I conducted an audit of each of the sites, analyzing the user experience, visual design and content. I also tested their product buying/selling tools and user profile experiences since those were going to be the focal points of my own designs. I took screenshots and compiled a list of likes, dislikes, and potential action items for my own designs based on industry standards, UX/UI fundamentals, and the client’s business goals.
secondary research
I was unable to undergo my own extensive user research due to the timeline, so I focused on understanding the trading card communities, users, motivations, and pain points they typically encounter on existing platforms.
My team prioritized learning about the trading card culture since none of us had any history or past involvement with trading cards. We learned the most important aspects that need to be featured on each card that is for sale, and also what information users would want on their profile pages.
step 2: synthesis
Affinity Mapping
After completing our research and analysis, our team gathered to build an affinity map. This exercise helped us organize and make sense of the large volume of qualitative data we’d collected, allowing us to categorize similar ideas, themes, and challenges under the project’s three main areas: buying, selling, and user profiles. Involving the entire team in this process ensured everyone shared a clear understanding of user insights, transforming abstract research into actionable clusters.
The affinity map also enabled us to prioritize key features and insights, giving us a clear visual of what matters most to our target audience.
user journey mapping
With our affinity map insights organized, our next step was to create user journey maps for each core area of the project: buying, selling, and user profiles. Journey mapping allowed us to break down and visualize each stage a user would experience when navigating these processes, bringing a clearer structure to the user’s full experience on the platform.
We began by outlining the main actions a user goes through when on the Set Collector website which helped us identify opportunities to streamline the journey. Using data from our affinity map, we focused on identifying specific pain points and friction areas within each stage. Trading cards can be an emotional experience for users—whether it’s excitement about a new purchase or frustration with listing delays. By mapping user emotions alongside each step, we could understand where to enhance moments of excitement or reduce frustration, ultimately making the journey more engaging and enjoyable. The journey maps not only clarified the user’s experience for our team but also aligned my team with the Project Manager around the most impactful design decisions. Seeing the process from the user’s perspective gave everyone a shared understanding of how to create a smooth and satisfying buying, selling, and profile management experience.
step 3: user flows
With our user journey maps complete, the next step was to create detailed user flows for key actions on the platform. This was the main deliverable that Set Collector wanted from my team and therefore the main culmination of our previous work. By mapping out each step involved in specific interactions, we aimed to ensure smooth, intuitive experiences that directly addressed our core project areas. We focused on four essential flows:
editing a user profile
For users managing their profiles, we mapped out an intuitive flow that makes updating personal information, preferences, and profile pictures easy and accessible. Our goal was to streamline the experience so users can quickly make updates without unnecessary steps or confusion.
ADDING A CARD TO THE WISHLIST
Collectors often discover cards they want to track or buy later, so we designed a flow to make adding a card to their wishlist as straightforward as possible. This flow emphasized quick actions, with clear feedback, so users feel confident their item is saved for future reference.
Posting a card for sale
Selling cards is central to the new platform’s functionality, so we designed a flow that guides users through listing a card for sale in a simple, step-by-step process. By focusing on ease of use and clarity, we aimed to reduce friction for sellers, helping them confidently enter details like price and condition and complete their listings.
DISCOVERING & PURCHASING A CARD FOR SALE
For the buying experience, we mapped a flow from card discovery to checkout, making sure it was as engaging and efficient as possible. We structured the flow to support both users who are browsing casually and those with a specific purchase in mind, ensuring smooth transitions from discovery to secure checkout.
Each user flow provided a blueprint for clear, focused interactions, helping us eliminate unnecessary steps and reduce any potential pain points. By visualizing these paths, we were able to identify opportunities to create a seamless, enjoyable experience that aligns with the needs and goals of trading card enthusiasts on the platform.
step 4: sketches & wireframes
With our main deliverable of user flows completed, I found an opportunity to dive further into the design process by creating initial sketches and wireframes. These early visuals helped us start shaping the layout, structure, and key interactions for some of the user flows we’d previously mapped out.
sketching initial concepts
We began with quick, low-fidelity sketches to explore different ways of visually arranging the core pages, such as the user profile, wishlist, listing form, and card discovery/buying pages. Sketching allowed us to brainstorm various layouts and interactions rapidly, aligning the team on design ideas without spending too much time on details.
Low-fidelity wireframes
From these sketches, we progressed to a low-fidelity wireframe, focusing on layout and functionality of the profile page rather than aesthetics. These wireframes illustrated the placement of primary elements—like navigation buttons, search bars, and call-to-action buttons—in a way that was easy to follow for the user. By wireframing, we could clearly visualize the user profile page which is the screen our client wanted to focus on the most.
wireflows
posting a card for sale
The initial wireframes served as a valuable tool for gathering early feedback from the project manager and aligning on the fundamental layout before diving into higher-fidelity designs. By iterating on feedback, we were able to refine the structure of each screen to ensure ease of navigation and a user-friendly experience.
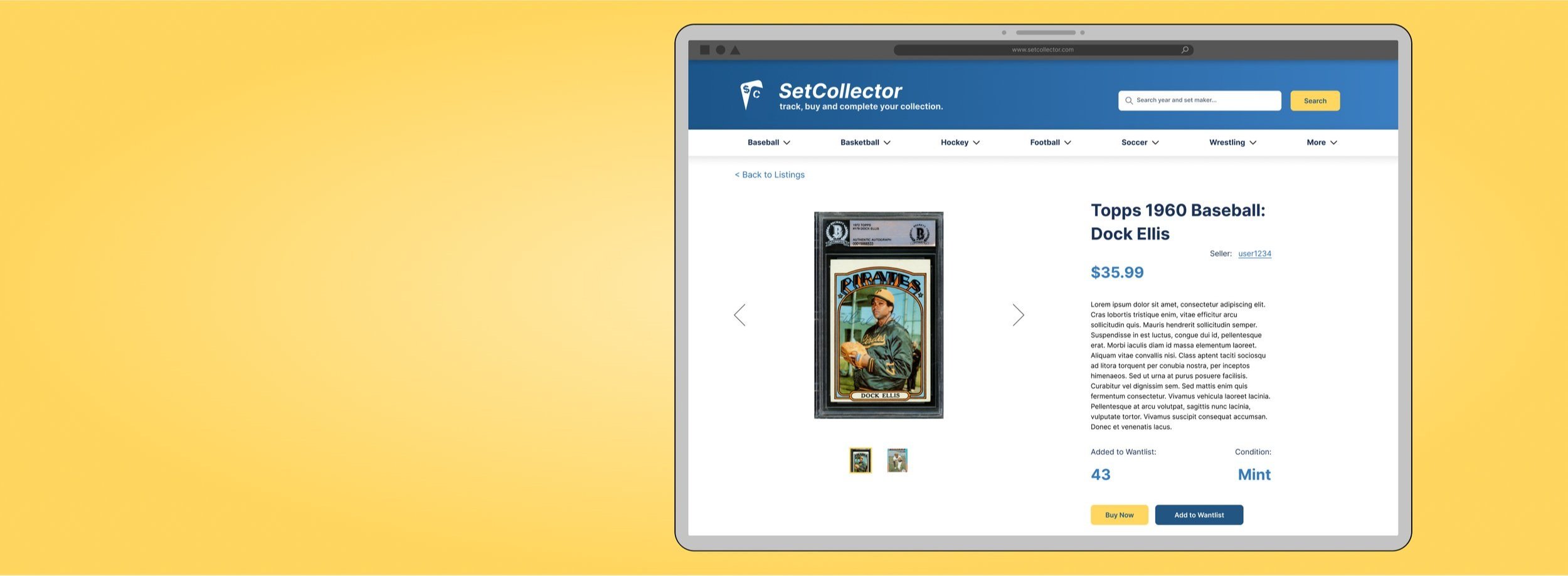
discovering a card for sale
conclusion
This project for Set Collector challenged our team to create a streamlined, user-centered platform that brings value to card collectors by enhancing their buying, selling, and profile management experiences. From the initial research and affinity mapping to crafting user flows and wireframes, each phase of our process was designed to uncover, prioritize, and address the unique needs and motivations of our target users. Based on our user flows, internal reviews showed a 35% decrease of time-on-task of listing a card for sale compared to eBay’s process.
Ultimately, this project’s comprehensive approach ensured that the final designs aligned with user goals, offering an intuitive and enjoyable platform that supports collectors in every aspect of their journey. A screener survey showed that 66% of users said they would prefer to use the new buying/selling feature rather than buying on a 3rd party site. By dedicating our extra time into sketches and wireframes, we established a strong design foundation that set Set Collector up for more detailed UI work. This extra step enabled us to clarify the structure and functionality early, so they could confidently move forward, knowing our designs supported the primary user actions on the platform.
This case study reflects the importance of a user-focused, iterative approach to design, and it highlights the value of translating insights into thoughtful, practical solutions that truly enhanced the value of Set Collector’s platform.


























